今回は(やったのは結構前ですが)Unity5を使って、某動画共有サイトよろしくテキストをコメントのように流してみたいと思います。
プロジェクトは「2D」を選択します。
まずはじめに、UIからTextを選んでシーンに追加します。
準備
プロジェクトは「2D」を選択します。
まずはじめに、UIからTextを選んでシーンに追加します。
Textはそのまま「Comment」とかに名前を変えてプレハブ化しておきます。縦横の長さと文字色、文字の大きさをちょっと変更して以下のようになりました。コンポーネントとして追加するスクリプトは次の節にある「Comment.cs」です。
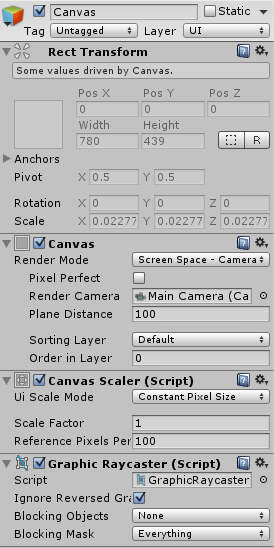
あとはその他の設定の例です。CanvasではRenderModeを「Screen Space - Camera」にしています。
MainCameraは背景を黒くしているのとZ軸方向の位置を変えたぐらいです。
最後に「Spawner」という名前で空のゲームオブジェクトを作成しておきます。これには次の節の「Spawner.cs」をコンポーネントとして追加します。
スクリプト
「Comment」に追加するスクリプトの例です。textは表示する文字、speedは流れる速度で、生成から5秒後に消滅するようにしておきます。
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class Comment : MonoBehaviour {
public string text;
public float speed;
void Start() {
transform.SetParent(GameObject.Find("Canvas").transform);
GetComponent<RectTransform>().localScale = new Vector3(1, 1, 1);
GetComponent<Text>().text = text;
Destroy(gameObject, 5f);
}
void Update() {
transform.Translate(-speed * Time.deltaTime, 0, 0);
}
}「Spawner」に追加するスクリプトの例です。commentPrefabにセットされたオブジェクトをinterval変数でセットした間隔で生成し続けます。commentPrefabには先ほど用意したTextのプレハブ、「Comment」をセットしてください。
ランダムに位置を上下させることでCommentが生成される位置もランダムに上下します。
using UnityEngine;
using System.Collections;
public class Spawner : MonoBehaviour {
public GameObject commentPrefab;
public float interval;
IEnumerator Start () {
string comment;
float positionY = 0f;
while (true) {
positionY = Random.Range(-1f, 4f);
transform.position = new Vector3(10f, positionY, 0f);
comment = System.DateTime.Now.ToString();
commentPrefab.GetComponent<Comment>().text = comment;
Instantiate(commentPrefab, transform.position, transform.rotation);
yield return new WaitForSeconds(interval);
}
}
void Update () {
}
}結果
こんな感じになります。
コメントはとりあえず現在の日時を流してみました。
おわりに
最後に、こんなものを作って何に使ったかという話です。
5月中旬、大学で学生によるLTが開催されたのですが、自分はその運営メンバーでした。そこで、特定のハッシュタグ付きでTwitterに投稿されたつぶやきを拾ってきて、コメントとしてリアルタイムで流すようなものを試しにつくってみました。毎回会場のみなさんはTwitterで実況してくださるので、それを利用してなんかできないかなと思い、今回実験的に導入しました。発表者のスライドを投影しているプロジェクターの他にもう一台コメントを流す用のプロジェクターを用意して、重ねて投影することでそれっぽくなります。
投稿された文の長さに応じてコメントとして流れる速度を速くしたり、タイムラインの流れが速いときは重ならないように分散させたり、いろいろ工夫しました。楽しんでいただけたようだったので次回もできたらいいなと思ってます。
以下のVineはその時の様子を先輩が撮影してくれたものです。





0 件のコメント:
コメントを投稿